Introducing wireframing in digital design. Learn how wireframing boosts creativity and collaboration, and unleash the power of wireframes in your next project.
Table of Contents
In the dynamic world of digital design, it shines as a cornerstone, positively influencing how we conceptualize and craft digital experiences. From website layouts to mobile app interfaces, wireframing serves as a blueprint, expertly guiding designers, developers, and stakeholders through the intricacies of the design process. This comprehensive guide will deeply explore the world , highlighting its significance, essential techniques, and best practices, empowering you to excel in digital design.

What is Wireframing?
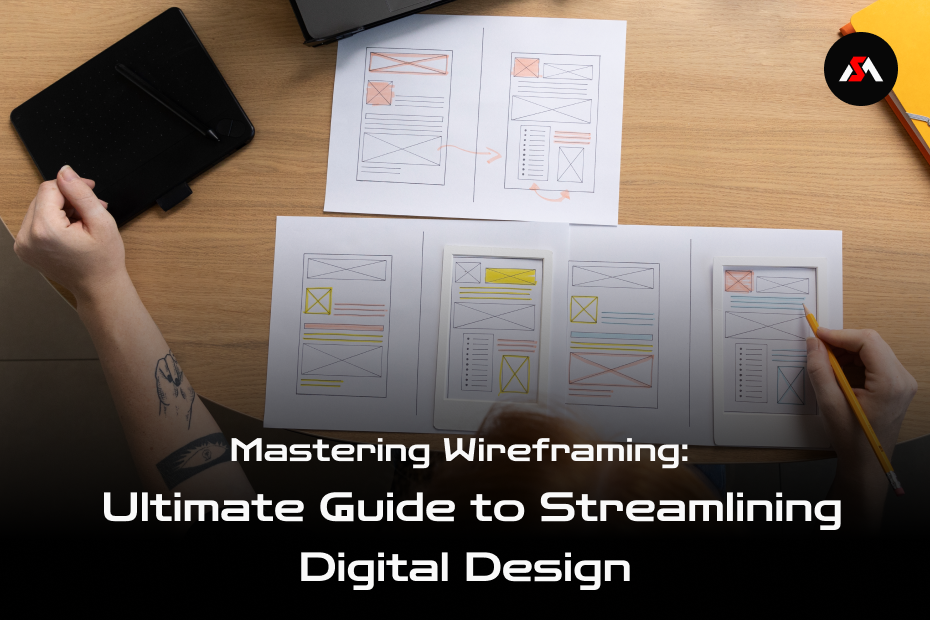
At its core, the process of creating a visual representation of a digital interface. Think of it as a rough sketch or outline that captures the layout, structure, and functionality of a website or app. Wireframes are devoid of color, imagery, and detailed content, focusing instead on the fundamental elements and user interactions.
Importance in Digital Design
Wireframing plays a crucial role in the design process for several reasons:
Visualizing Concepts: Wireframes provide a tangible representation of abstract ideas, allowing designers to visualize and communicate design concepts more effectively.
Clarifying Requirements: By outlining the layout and functionality upfront, wireframes help stakeholders align on project requirements and goals, reducing misunderstandings and rework later in the process.
Streamlining Collaboration: Wireframes serve as a common language for designers, developers, and clients, fostering collaboration and ensuring everyone is on the same page throughout the project.
Iterative Design: With wireframes, designers can quickly prototype and iterate on design ideas, gathering feedback and refining concepts in a structured manner.
Techniques for Effective Results
To harness the full potential of wireframing, consider the following techniques:
Start with a Plan: Before diving into wireframing, outline the project goals, user needs, and key functionalities to ensure your wireframes align with the project objectives.
Keep it Simple: Focus on the core elements and functionality in your wireframes, avoiding unnecessary details or distractions that may detract from the overall user experience.
Use Wireframing Tools: Leverage wireframing tools and software such as Sketch, Adobe XD, or Balsamiq to streamline the wireframing process and create polished, professional-looking wireframes.
Seek Feedback Early and Often: Share your wireframes with stakeholders and team members regularly to gather feedback and insights, allowing you to iterate and refine your designs based on real-world input.

Best Practices for Success
To ensure your wireframing endeavors are successful, consider the following best practices:
Understand Your Audience: Tailor your wireframes to the needs and preferences of your target audience, ensuring the design resonates with users and meets their expectations.
Stay Flexible: Be open to feedback and willing to iterate on your wireframes as needed, embracing changes and improvements throughout the design process.
Think Beyond the Screen: Consider the entire user journey, from initial interaction to task completion, and design wireframes that facilitate a seamless and intuitive user experience.
Document Your Decisions: Keep track of design decisions and rationale behind your wireframes, providing context for future iterations and ensuring consistency across the project.
Conclusion
In conclusion, wireframing is an essential tool in the digital designer’s toolkit, enabling the visualization, communication, and refinement of design concepts. By embracing wireframing techniques and best practices, designers can streamline the design process, foster collaboration, and ultimately deliver more effective and user-friendly digital experiences.
So, the next time you embark on a digital design project, remember the power of wireframing and make it an integral part of your design process. With wireframes as your guide, you’ll be well-equipped to tackle any design challenge and create innovative, user-centric solutions.
Also read:https://smrkonova.com/blog/power-of-progressive-web-apps-future-web-dev/
Continuing to integrate wireframing into your digital design workflow can significantly enhance the overall quality and efficiency of your projects. One of the key benefits of wireframing is its ability to facilitate collaboration among team members and stakeholders. By presenting a clear and structured outline of the design early in the process, wireframes provide a common language for discussing ideas and gathering feedback. This collaborative approach helps ensure that everyone involved in the project is aligned on the vision and objectives, reducing misunderstandings and rework later on.
Moreover, wireframing encourages iterative design and rapid prototyping, which are essential for refining concepts and improving user experiences. Through successive iterations of wireframes, designers can experiment with different layouts, functionalities, and content placements to optimize usability and achieve the desired outcomes. This iterative process allows for early testing and validation of design assumptions, leading to more informed decisions and ultimately more successful digital products. By embracing wireframing as a fundamental aspect of your design methodology, you’ll not only enhance your own creative process but also elevate the overall quality and effectiveness of your digital designs.